ピクシブのインターンにいってきた
今回はPIXIV SPRING BOOT CAMPに参加させていただいたので、そちらについて書いていきたいと思います。
PIXIV SPRING BOOT CAMPとは
PIXIV SPRING BOOT CAMPはピクシブさんが開催しているサービス開発インターンです。2/26~3/2の5日間でピクシブさんが提供しているサービスの開発を行います。今回のインターンには8つのコースがあり、当選すれば8つのうち1つのコースを体験させてもらうという感じです。あと5万円もらえる(すごい)。
やったこと
自分はWEB開発コースのBOOTHコースを体験させていただきました。BOOTHコースはGitHubリポジトリにあるIssueをassignされて、それを普通にやるという感じでした。
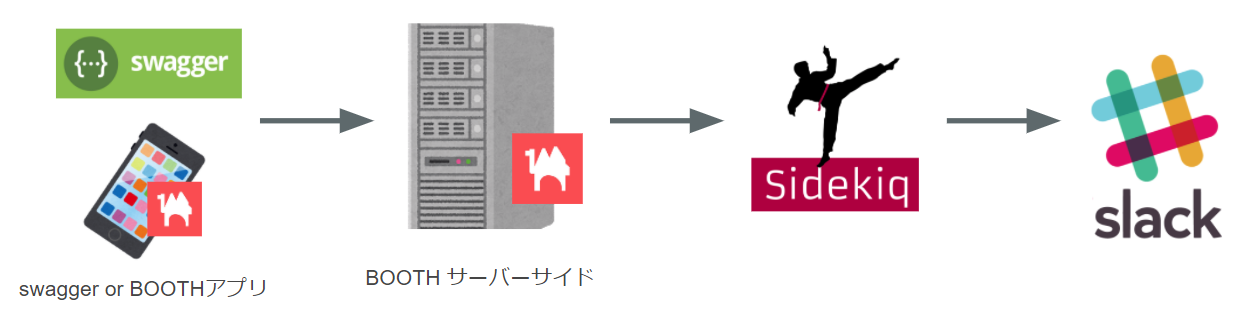
あんま機能の詳細を書いてはいけないと思うのでざっくりと書くと、自分がassignされたIssueはBOOTHのモバイルアプリからリクエストを受け取り、その内容をSlackに通知するjobをsidekiqに積むAPIを作るという内容でした。
BOOTHではAPIの開発がしやすいようにswaggerを導入していたので今回はそこも作らせていただきました。なので、実際の開発手順としては、
swagger部分の作成 → APIの実装 → テストの作成
という感じでした。下図は今回の機能のおおまかな全体像。

環境構築に2日、APIの実装に1日、テストの作成に1日使いました。APIは本番環境にデプロイさせていただき、(アプリ側はデプロイしてないので)開発用端末で実際に動いているところを見せていただきました。感動しました。
余談なのですが、このインターンは持参したノートPCで開発をするのですが、BOOTHのReadmeに書いてある環境構築の手順はmacであることを前提に書かれていました。Windowsマシンしか持ってなかった自分は環境構築でめちゃめちゃ手間取り、BOOTHトップ画面が開けるようになるまで2日かかってしまいました。Mac買います。一応自分が環境構築をした手順をIssueに書き残してきたので次にWindowsで来た人はそこまで苦しまなくてもいい…はず…(たぶん)。
得た知見
今回のインターンでは参加者それぞれにメンターさんが1人割り当てられました。自分はmisakitさんにメンターをしていただきました。misakitさんからは多くのことを教わりましたが、全てを紹介しだすと終わらないのでその一部を紹介します。
swaggerの存在・使い方
swaggerはAPIを開発する時に使える便利フレームワークです(詳しくはこちら)。
自分はAPIを作ったことがほぼなく、あんまりAPI開発時のデバッグ方法とかを考えたことがなかったのですが、言われてみればデバッグ用リクエストを用意するのって何かと面倒くさそう。そういう時はswaggerを使うといいと教えていただきました。swaggerは設定ファイルにAPIの仕様を記述するとリクエストを飛ばすフォームを自動で作ってくれます。超優秀。
今後APIを作るときはswaggerを使っていきたいと思いました。
テストの書き方
構文的な話ではなく、こういう処理ならこういうことをテストすべきだよねという意味での書き方の話です。
具体的な話をすると、今回はslackに通知するという処理があり、slackには1つの投稿に字数制限があるのでAPIで受け取る文字数に上限を設け、限界値を超えるとエラーを返すようにしました。なので、テストはその限界値の前後で結果が変化するかを確認するように作りました。(300文字が上限なら300文字と301文字で結果が変わるか)
自分はRailsで普通に開発することだけしてきて、テストをほぼ書いたことがなかったので、とても良い知見が得られたと感じました。これからはちゃんとテスト書きます。
他にもmoyashiさんやrinkeiさんからもコードレビューをしていただき、多くのことを学ばせてもらいました。コードレビューではより良い書き方や自分が誤解していた事を知ることができるので、自分はコードレビューでバシバシ指摘されるのが結構好きです。なので、レビュー依頼を出すのはとても楽しかったです。
よかったこと・すごいと思ったこと
参加者の適正をしっかり見てくれる
今回、自分はBOOTHコースでインターンに参加させてもらったのですが、実は第1希望をpixivコース、第2希望をBOOTHコースでエントリーしてました。
なんとなくフロントをやってみたいという軽い気持ちでpixivコースを第1希望にしたのですが、pixivサーバーサイドのphpを自分は人生で1度も書いたことはありません。フロントの知識も皆無です。
なので、ピクシブさんからインターン当選メールが来たときはマジで焦りました。ワイはphpもフロントもまったくできないのに大丈夫なのか… と…。
ですが、どのコースで当選したかを聞いてみるとBOOTHコースでの当選とのことでした。とても安心しました(安心しすぎて自宅で叫んだ)。
4日目に総メンターのちょこめろんさんと面談させてもらう機会があったので、なぜ自分がBOOTHコースで当選なのか聞いてみたら、適正を考えた結果、BOOTHコースが一番幸せになれそうだったからとのことでした。自分の愚かな選択を修正してくださって本当にありがとうございました(泣)
こういうところだけでなく、様々なところで社員さんから「インターン生に良い体験をさせてあげよう」という思いを感じられました。本当に感謝です。
他のインターン生と仲良くなれた
今回のインターン参加者は9人でした。BOOTHコースだけ作業する階が違ったので作業中はなかなか他コースのインターン生と顔を合わせることがなかったのですが、社員さんが食事会を開いてくれたり、インターン生だけで昼飯を食ってこいとの指令を出してくださったりで、他のインターン生とも交流することができました。
それぞれがとてつもない個性を持っていてとても面白かったです。初日に会った時は全員無言でしたが、インターン終了後のツイッターはインターン生同士のリプが止まりませんでした(ちゃんとリアルでもたくさんお話しました)。
人事の社員さんが技術のことを勉強している
なんと今回のインターンでお世話になった人事のkamikoさんはエンジニアの発表を理解するために勉強をしているそうです。彼女は様々な機会で学生が技術的な発表をしてくれるが、その内容を理解できないのが我慢ならないとかで勉強を始めたそうです。その一環として社内ハッカソンに参加してデータベースにインデックスをはったらしい(すごい)。急にインターン先の会社に媚び始めた奴みたいなこと言いますけど、他の職種を理解するためにわざわざ勉強するという姿勢に正直感動しました。自分もエンジニア以外の職業を理解するため、エンジニアリングの勉強だけでなく広く色々なことを勉強していきたいと思いました(何を勉強すればいいかは分からない… 教えてください…)。
社内で意見・アイディアを発信する体制が整っている
ピクシブさんは社内に向けての意見やアイディアを発信する場として、esa.ioというサービスを使っているそうです。個人の意見やアイディアが会社全体に伝わる体制が整っているのは、会社としてすごく魅力的だなと思いました。Pawooはこのesaの投稿から話が始まったとかなんとか。
まとめ
色々書きましたがまだまだ書きたりないくらいピクシブという会社には多くの魅力があることが分かる5日間でした。短い期間であるにも関わらず、とても多くのものが得られました。
でも正直今回のインターンは辛いこともありました。環境構築です。メンターのmisakitさんのおかげでなんとかBOOTHトップが開けるようになった時はマジで感動しました。そういう遅れもあってAPI部分ができたのは4日目の最後の最後になってしまいました。最終日の5日目は成果発表用スライドの作成に割り当てられていたのでデプロイは厳しいかと思いましたが、misakitさんとrinkeiさん、アプリエンジニアのushi3さんのおかげで5日目に実機で動いているところまで見ることができました。感無量です。感謝です。
また、今回のインターンを楽しめたのは社員さんだけでなく、他のインターン生のおかげだとも感じています。みんなフレンドリーで本当に話しやすかったです。またコロッケから学ぶGit勉強会やりたい。
メンターのmisakitさんをはじめ、今回のインターンに関わった皆様にはお世話になりました。5日間本当にありがとうございました!!
おまけ
絵馬
ピクシブ本社エレベーターを出ると絵馬がお出迎え
BOOTHの作業スペース
木の香りがとても良い。
32GB*8=256GBのメモリ
たまたまインターン中に自社サーバーをデータセンターから引っこ抜いてメンテしてたので、その様子を見せてもらった(サーバーの写真はとり忘れた)。その時にサーバーの横にあった256GBのメモリ。欲しい。

インターホン仲間の参加記録
tokeiくん zenmaibane.hatenablog.com
lyakaapくん lyakaap.hatenablog.com